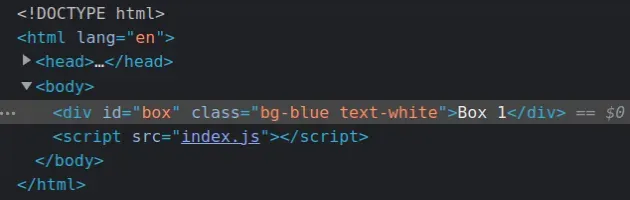
html multiple classes per element
Kohoutek June 5 2010 942pm 3. We can specify more than one CSS class to an element.

Css How To Expand Textarea Width To 100 Of Parent Or How To Expand Any Html Element To 100 Of Parent Width Stack Overflow
Intro demo end Try it Yourself Definition and Usage.

. For example if we are applying multiple classes to a div tag. Just separate the classes you want to apply by a space. For example the following would work fine.
The class global attribute is a space-separated list of the case-sensitive classes of the element. How to add class to element in JavaScript Designed by Nicole Saidy built by Jad Joubran contributors About. To select the element with the respective class name and we can apply.
An example please as you probably use words in your question in a wrong way. In this context a comma means and so this selector applies to all paragraph elements and all division elements. So like this it is always possible to apply multiple styles or multiple classes to HTML elements.
In HTML we use the class attribute to assign the class to an element. To group CSS selectors in a style sheet use commas to separate multiple grouped selectors in the style. Do not start a class attribute with a number.
If the comma were missing the selector. Valid for the email and file input types and the the manner by which the user opts for multiple values depends on the form control. Classes allow CSS and Javascript to select and access specific elements via the class selectors or functions like the DOM method documentgetElementsByClassName.
We can apply class on all the elements in. It could be any element and it could have a class andor an id. We can apply class on all the elements in HTML like p h1 - h6 a div and many more.
When I wrote that bytesizecss article I didnt mean for people to think that only a div element with no id or class is the solution. The class selector can also be used to select multiple classes. You cannot have multiple IDs for a single div tag.
Div p color. You just need to add a child element basically. In CSS we use the class selector.
Select all elements with class intro demo or end. System June 5 2010 937pm 2. Seperate each class with a comma.
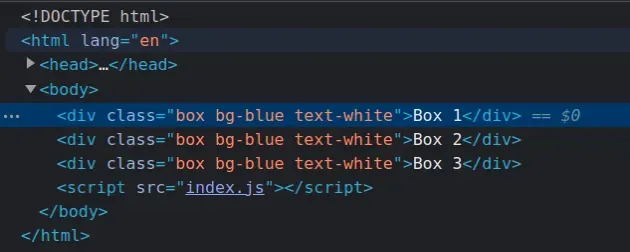
The Boolean multiple attribute if set means the form control accepts one or more values. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. Yes it is possible but you can only declare the class attribute once per HTML element.
HTML and CSS Learn HTML Learn CSS. You can try to run the following code to learn how to implement more than one CSS. Depending on the type the form control may have a different appearance if the multiple.
It may cause problems in. Multiple classes in element html. In this example the style affects the p and div elements.
Assign Multiple Classes to One Element and Style Both Classes at Once in CSS.

How To Create Classes With Css Digitalocean

Add Multiple Classes To An Element Using Javascript Bobbyhadz

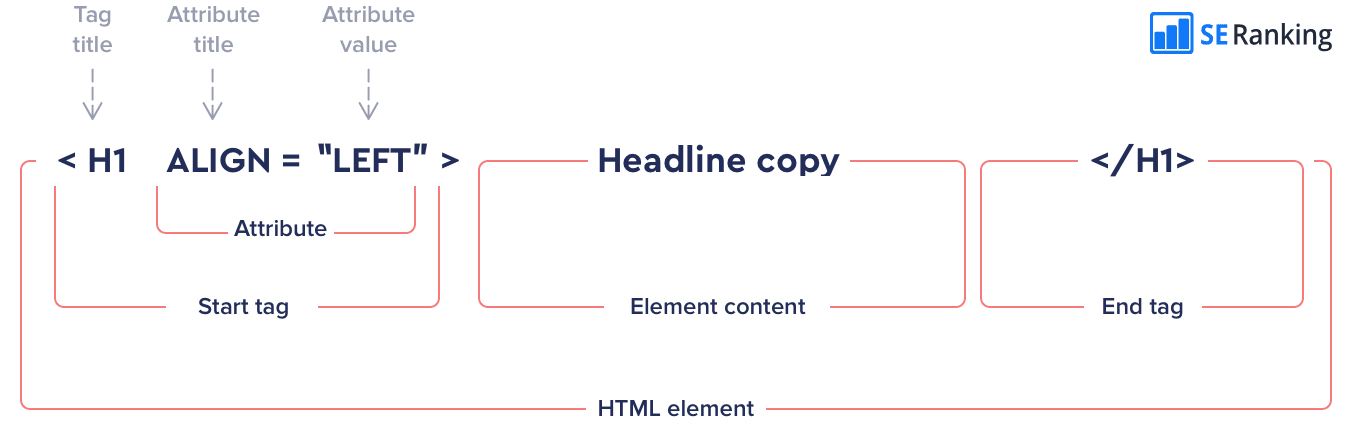
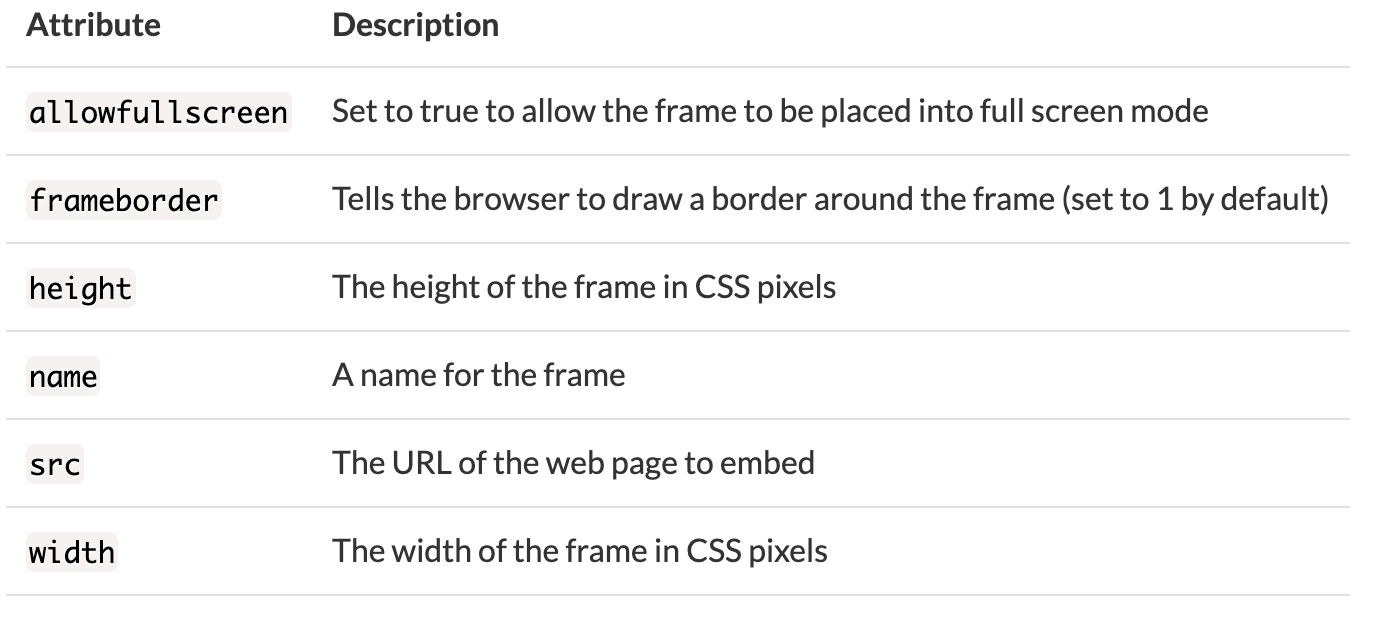
Must Know Html Tags For Seos And Digital Marketers

Must Know Html Tags For Seos And Digital Marketers

Ekka Ecommerce Html Template Admin Dashboard Ecommerce Template Mail Template Html Templates

Html Css Class Definition With Multiple Identifiers Stack Overflow

Nested Table In Html How To Create A Table Within A Table Examples

Dom Can Multiple Different Html Elements Have The Same Id If They Re Different Elements Stack Overflow

How To Add Multiple Classes To Html Elements Nathan Sebhastian
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

How To Apply Two Css Classes To A Single Element Geeksforgeeks

Add Multiple Classes To An Element Using Javascript Bobbyhadz

Image Css Pseudo Element Css Tutorial Learn Web Development Web Development Programming

Sass Style Guide Css Tricks Css Tricks

How To Apply An Opacity Without Affecting A Child Element With Html Css Stack Overflow

Html Elements Explained What Are Html Tags And How Do You Use Them

How To Adjust The Content Padding Border And Margins Of An Html Element With Css Digitalocean
